Vue CLI 3 网站模块引用优化
2019-02-16 17:50
#旧文章
经过上一篇的优化,前台页面首屏代码已经缩小到了 900KiB 左右,我左想右想,感觉还是有无用模块的引入,然后开始检查。
依赖分析
优化的第一步,分析引入的依赖。Vue CLI 3 使用了 webpack,我们就可以通过 stats-webpack-plugin 进行依赖分析。在 vue.config.js 中加入如下代码(第四行写的是有点反人类,别打我,我只是不想额外引入一个变量)
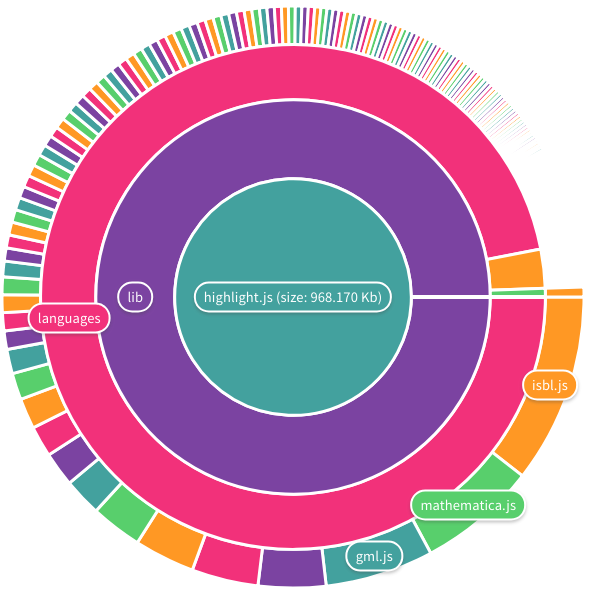
configureWebpack: config => { if (process.env.NODE_ENV === 'production') { config.plugins.push( new (require('stats-webpack-plugin'))('stats.json', { chunkModules: true, chunks: true, assets: true, modules: true, children: true, chunksSort: true, assetsSort: true, }), ) }},这样就在发布(production)构建的时候额外在发布目录(默认为 dist)下生成一个 stats.json 文件,这个文件可以丢到 Webpack Chart 中进行分析。展开后发现 highlight.js 中的所有语言支持都被引入了,而我只需要几种语言的支持。
针对 highlight.js 优化
我将语言支持写到了 .env 文件里方便前后台同步
VUE_APP_PRE_LANG=java|javascript|shell|bash|cpp|go|xml|css减少 highlight 的语言支持以缩小体积需要两步
第一步:在你的页面入口文件(如 main.js)注册 highlight.js 的语言支持
let langSupport = process.env.VUE_APP_PRE_LANG.split("|");langSupport.forEach((langName) => { // Using require() here because import() support hasn't landed in Webpack yet const langModule = require(`highlight.js/lib/languages/${langName}`); hljs.registerLanguage(langName, langModule);});第二步:在 vue.config.js 中使用 ContextReplacementPlugin 来除去不用的语言
const webpack = require("webpack");
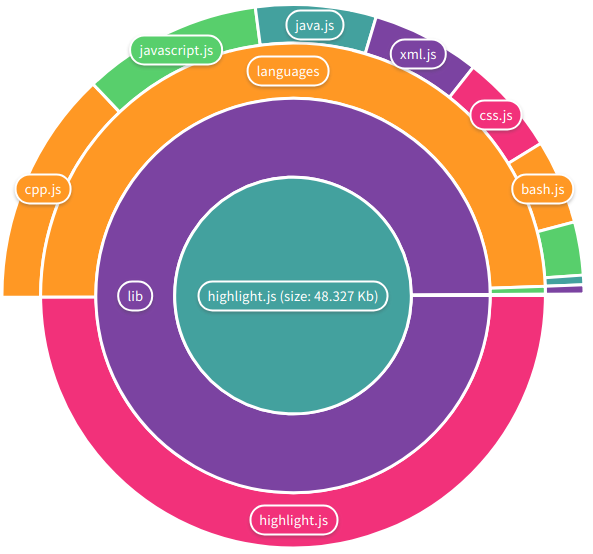
module.exports = { // 其他代码 configureWebpack: (config) => { // 其他代码 config.plugins.push( new webpack.ContextReplacementPlugin( /highlight\.js\/lib\/languages$/, new RegExp(`^./(${process.env.VUE_APP_PRE_LANG})$`), ), ); }, // 其他代码};执行编译后再次查看生成的信息可以看到绝大部分语言支持已经被排除了