避免 Vue CLI 3 多页时引入不需要的代码
不想听故事的直接看下面有标题的,嘻嘻
起因是这样的,前几天我把这个网站用 Vue CLI 3 重构了,前台应该没有用到其他插件,后台用了 Vuetify。执行构建以后发现前台页面的代码大小有警告,那时候我也没怎么在意。
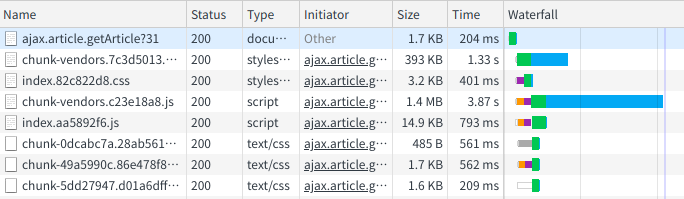
有一天我在梦到(别是梦游审代码吧)我把后台的 Vuetify 引入到了前台所以构建出来才这么大。然后我看了一眼网络瀑布,这个 chunk-vendors.c23e18a8.js 是什么鬼哦,这么大,还有 chunk-vendors.7c3d5013.css。
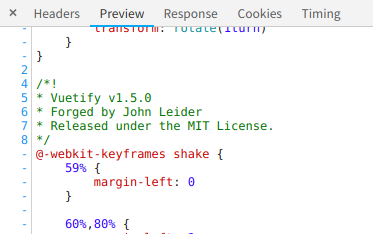
然后我点开 chunk-vendors.7c3d5013.css 看了一眼,向下拉了几行
Vuetify?! 我记得前台代码上面没有引入 Vuetify 啊,重新查了一遍代码,确实没有引入。这就奇了怪了,怎么在后台引用的东西前台也有了。查了两天资料不知道是什么情况。尽早突然意识到 chunk-vendors.c23e18a8.js 和 chunk-vendors.7c3d5013.css 都同时被前台和后台引用了。这下我大概明白是什么情况了。
原因
Vue CLI 3 会将用到的 node_modules 打包进 chunk-vendors 里,这样可以让浏览器更好的使用缓存,两个页面使用同一套 chunk-vendors 就只需要从服务器获取一次代码。但是因为一些原因,比如我这前台根本用不着后台用的 Vuetify,就会希望 Vue CLI 3 把两个页面使用的 node_modules 拆开成多个文件,两个页面分别加载自己需要的代码。
解决方法
在 vue.config.js 中的 module.exports 中加入如下代码
chainWebpack: config => { config.optimization.delete('splitChunks')},这样就可以阻止 Vue CLI 3 生成 chunk-vendors 块。
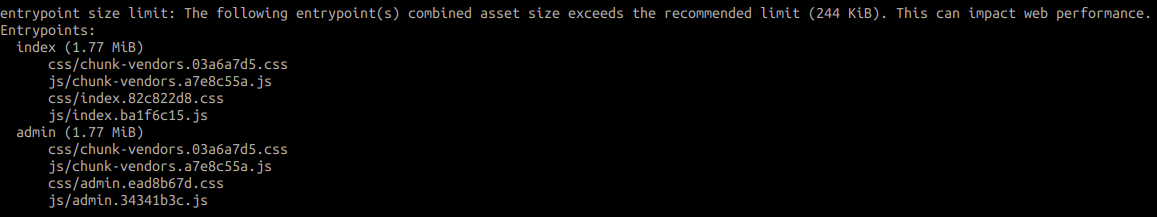
效果很明显,下面时禁用 splitChunks 前的构建信息
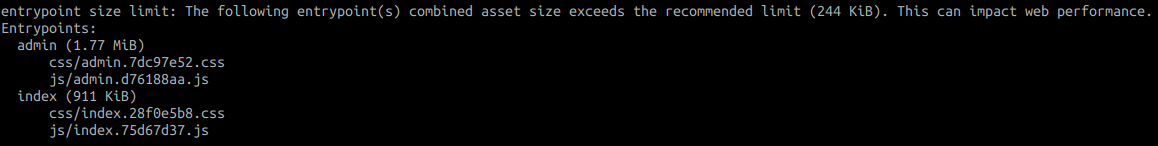
禁用后的构建信息
可以发现 index 部分的代码大小减少了差不多一半。
这个方案可能会有副作用,我再继续研究研究。