浏览器 API 之电池状态
2017-02-18 13:17
#旧文章
本文翻译自 MDN,原文版本为 Jan 17, 2017, 10:04:18 AM
电池状态 API 提供了系统电池的电量级别并且能在电量改变时通知你。这个 API 使得网页在不同电量下可以选择不同的资源使用以控制电池的使用,也可以在电量极低时及时储存数据以避免断电导致的数据丢失。
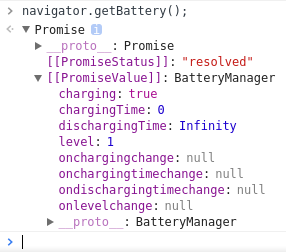
电池状态 API 在 window.navigator 中被实现,通过调用 navigator.getBattery()可以得到一个包含了一个 BatteryManager 的 Promise 对象:
示例
在这个示例中,我们通过监听 chargingchange、levelchange、chargingtimechange 和 dischargingtimechange 事件,监视了充电状态和电量等级的改变并且计时。
navigator.getBattery().then(function (battery) { function updateAllBatteryInfo() { updateChargeInfo(); updateLevelInfo(); updateChargingInfo(); updateDischargingInfo(); } updateAllBatteryInfo();
battery.addEventListener("chargingchange", function () { updateChargeInfo(); }); function updateChargeInfo() { console.log("Battery charging? " + (battery.charging ? "Yes" : "No")); }
battery.addEventListener("levelchange", function () { updateLevelInfo(); }); function updateLevelInfo() { console.log("Battery level: " + battery.level * 100 + "%"); }
battery.addEventListener("chargingtimechange", function () { updateChargingInfo(); }); function updateChargingInfo() { console.log("Battery charging time: " + battery.chargingTime + " seconds"); }
battery.addEventListener("dischargingtimechange", function () { updateDischargingInfo(); }); function updateDischargingInfo() { console.log( "Battery discharging time: " + battery.dischargingTime + " seconds", ); }});另参考规范中给出的示例。
规范
| 规范 | 状态 | 备注 |
|---|---|---|
| Battery Status API | 候选标准 | 原始定义 |
兼容性
| 桌面系统 | 特性 | Chrome | Firefox (Gecko) | IE | Opera | Safari | ||
|---|---|---|---|---|---|---|---|---|
| 基础支持 | 39.0 | 10 (10)moz 16 (16)1 43 (43)3 52 (52)4 | 不支持 | 25 | 不支持 | |||
| 手机系统 | 特性 | Android | Android Webview | Firefox Mobile (Gecko) | IE Mobile | Opera Mobile | Safari Mobile | Chrome for Android |
| 基础支持 | 不支持 | 40.0 | 10.0 (10)moz 16.0 (16)1 43.0 (43)3 52.0 (52)3 | 不支持 | 25 2 | 不支持 | 42.0 2 |
- 在 Firefox 10.0 中默认禁用,但是可以在通过设置
dom.battery.enabled为true来启用。从 Firefox 11.0 开始,mozBattery默认启用。电池 API 现在在安卓、Windows 及安装有 UPower 的 Linux 上得到支持。从 Gecko 18.0 (Firefox 18.0 / Thunderbird 18.0 / SeaMonkey 2.15)开始,MacOS 得到支持。Firefox 同样提供了已废除的 navigator.battery。 - BatteryManager.chargingTime 和 BatteryManager.dischargingTime 的值永远为
Infinity。 - 从 Firefox 43 开始,基于 Promise 的新语法得到支持:Navigator.getBattery()。
- 从 Firefox 52 开始,电池 API 只对
chrome/privileged code启用。